需要:一个域名和小鸡,缺点:首次打开浏览器会提示失效不安全巴拉巴拉的。
首先做一个https://translate.googleapis.com/的反代,以宝塔为例
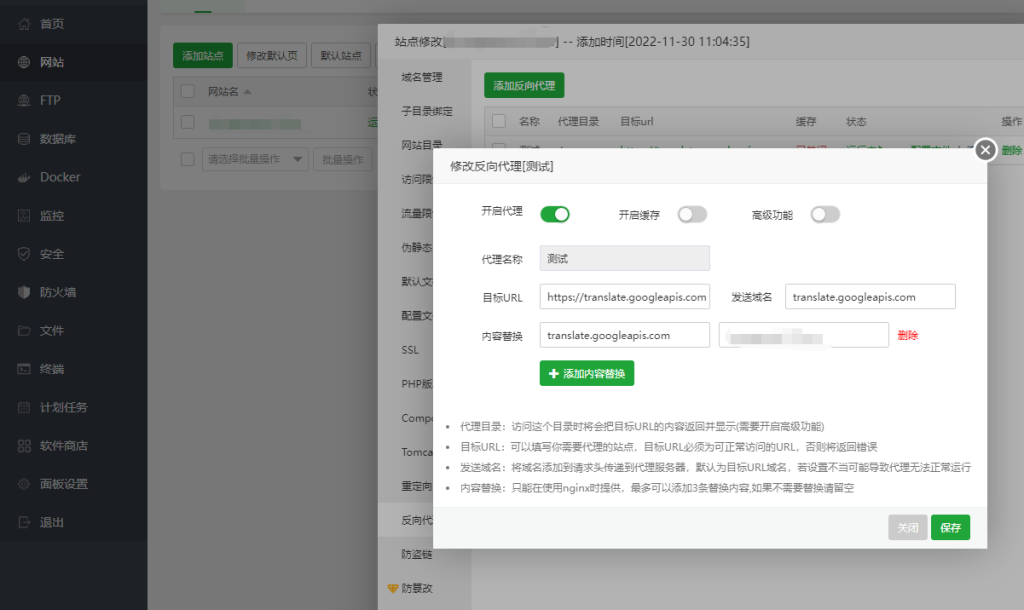
站点设置–反向代理:
目标URL:https://translate.googleapis.com,发送域名:translate.googleapis.com。
内容替换:translate.googleapis.com、自己的代理域名。

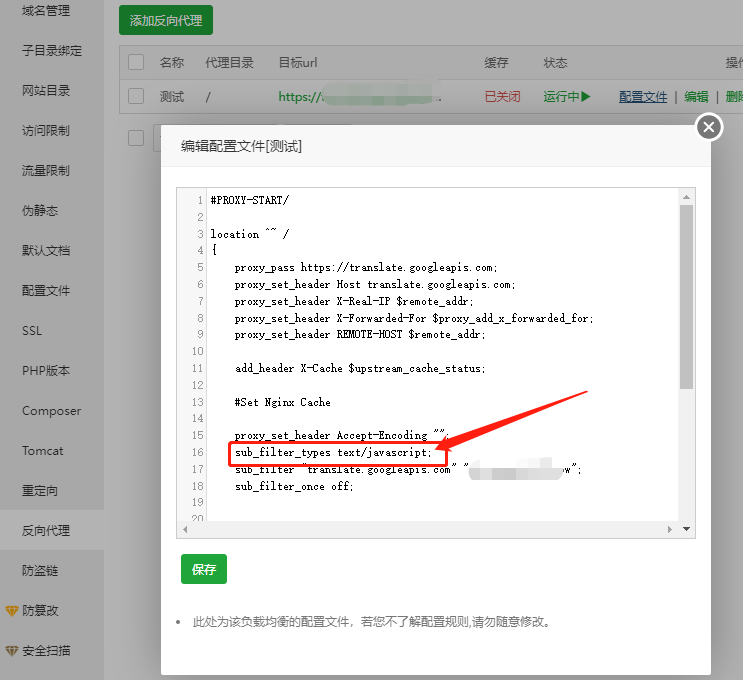
保存后点击该反向代理的配置文件
17行左右添加 sub_filter_types text/javascript;

添加后访问https://你的代理域名/translate_a/element.js,如果能正确访问js文件并且全局搜索能搜到你的代理域名(也就是上面说的的内容替换成功)就没问题了。
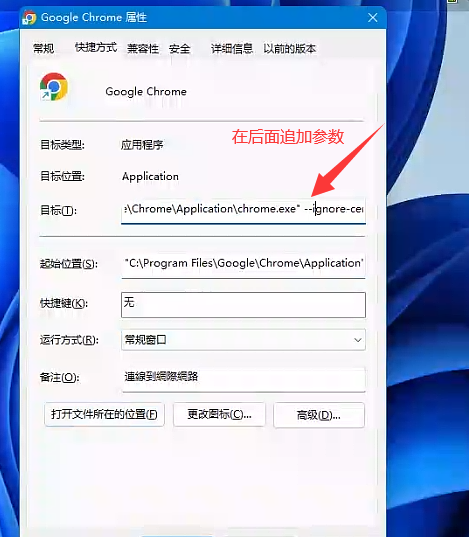
接着右键chrome的快捷方式->属性->目标,在后面追加命令行参数,
--ignore-certificate-errors --translate-security-origin=https://你的代理域名/ --translate-script-url=https://你的代理域名/translate_a/element.js追加后就像下面这样:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --ignore-certificate-errors --translate-security-origin=https://你的代理域名/ --translate-script-url=https://你的代理域名/translate_a/element.js因为我的域名是cf的解析,所以没有申请证书,如果是cf解析或者申请了证书则不需要 –ignore-certificate-errors

然后启动浏览器就可以翻译了,效果如下: